Найважливіші тенденції та вимоги при створенні дизайну для віртуального магазину
Сьогодні у вас є можливість дізнатися всі секрети виготовлення дизайну web-сайту інтернет-магазину. Його сутність полягає не тільки в привабливій естетиці, а й в тому, що за допомогою web-дизайну можна підштовхнути клієнта зробити замовлення і спростити йому користування ресурсом.
Найважливіші принципи дизайну інтернет-магазину
- Зручність для користувача. Чи багато придбає людина, зайшовши на незручний інтернет-портал? Сьогодні на вершині популярності UX/UI-дизайн, розроблений з метою полегшення життя споживача та м’якого підведення його до направленої дії (здійснити купівлю, зареєструватися, залишити свої контакти та ін.). Для цього web-дизайнер зобов’язаний ретельно все передбачити: виразне меню, зручні розділи і підрозділи, небиті посилання, примітний кошик, помітні кнопки замовлення. Усі інструменти повинні бути послідовними, витікаючими один з іншого, щоб покупець «не стрибав» на сайті «наляканим зайцем», а переміщувався web-сторінками та в підсумку знаходив те, що шукав. Наприклад, з «Картка товару», в «Кошик» і знову на інтернет-портал. Все це має відбуватися легко, не створюючи покупцеві ніяких труднощів. З цією метою формуються маршрутні схеми, пробуються всілякі моделі та підбирається найкраща.
- Привабливість і лаконічність. Давним-давно втратили свою популярність помітні кольори, химерні шрифти, заповнені зони – сьогоднішні інтернет-ресурси – новомодні й суворі. Достаток повітря, не більше трьох основних кольорів на сторінці, чіткий класичний шрифт, доречна інфографіка – ось, що характерно для сучасних торгових інтернет-магазинів. Це необхідно для того, щоб клієнт чітко бачив корисні дані, які не втрачаються на фоні зухвалого оформлення.
- Корпоративний стиль. Якщо ви бажаєте відгородитися від суперників – створення айдентики (фірмового або корпоративного стилю) – одне з найважливіших зобов’язань. Сюди входить розробка товарного знаку, лого, девізу, підбір корпоративних кольорів і шрифтів. Завдяки їм ви зможете відокремитися від сірої маси торгових інтернет-майданчиків, покупець запам’ятає саме ваш інтернет-магазин.
- Професійні фото. Якщо у вас продуктовий інет-магазин або майданчик з продажу виробів, які ви самі виготовляєте, слід здійснювати тематичну фотозйомку, і застосовувати отримані знімки в подальшій діяльності. Якщо ж у вас великий інтернет-маркет, який реалізує продукцію багатьох брендів, то однієї фотосесії тут буде недостатньо, необхідно звертатися до виробників і постачальників для надання якісних фотографій їх продукції. Не можна використовувати стокові знімки: покупці їм не довіряють. Виключно «живі» кадри, що розкривають сутність виробу – ось те, що потрібно клієнту.
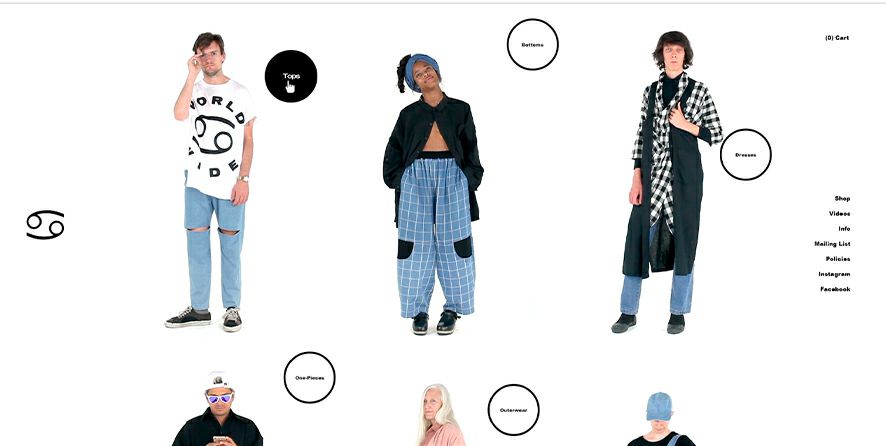
- Подання. Покупця не цікавить читання довгих текстових «простирадл». Торговий інтернет-майданчик – це не газета і не портал новин. Все, що потрібно користувачеві, – це уважно підібрати необхідний товар і придбати його. Тому, слід максимально все спростити. З цією метою в web-дизайні все частіше застосовуються малюнки і іконки, успішно замінюючі текстову частину.
- Цікаві фішки. Як і будь-який інший напрямок веб-розробки дизайн розвивається досить прогресивно. В останні роки стали актуальними різні ефекти. Найчастіше їх використовують на web-порталах і посадочних сторінках, але це не означає, що інтернет-магазини повинні залишитися осторонь. Застосовуйте web-анімацію – рухливі фігурки, 3D-ефекти, вектори різних тонів, тіні, що надають об’ємність, коли зображення на сайті «оживає», як ніби в кількох вимірах. Зразок об’ємної «картинки»:

Ще деякі рекомендації
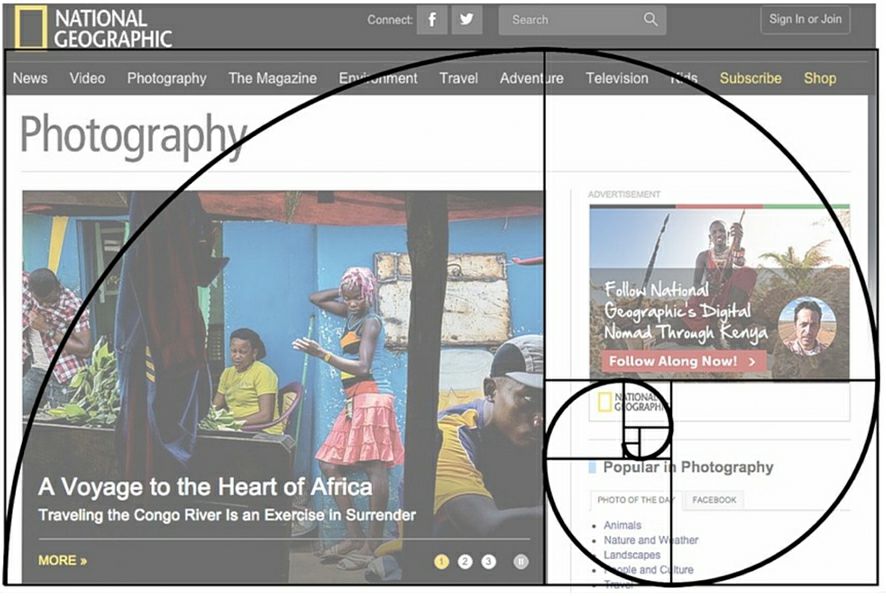
Цими правилами користуються дизайнери вже багато століть. Вчинені пропорційності, барвисте відтворення малюнка гарантують правило золотого перетину і принцип третин.
- Золотий перетин
Не потрібно робити складні математичні дії і відкривати нові закони, достатньо знати, що сумірності зображень за правилом золотого перетину рівні 3/2; 5/3 і т. д. Це принцип краще задіяти у будувуванні блоків на web-сайті, виборі картинок, узгодженості текстової частини та фото, розмірності шрифту.

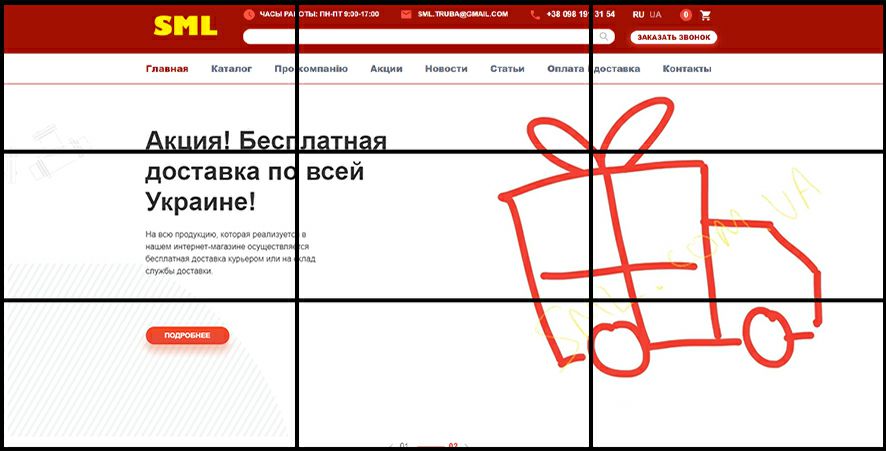
- Принцип третин
Уявіть собі будь-яку сторінку інет-магазину з текстом і фотознімками. Розділіть її на три рівні частини і визначте точки перетину. Вони вважаються основними місцями, куди потрапляє погляд користувача. Отже, саме там краще розмістити основну інформацію: кнопку «Купити», кошик замовлень, відомості про акції та бонуси – все найактуальніше для покупця.

Оформлення основних web-сторінок інтернет-магазину
Для конкретного розділу існують свої правила.
Головна сторінка
Є «фасадом» будь-якого інтернет-ресурсу, тому повинна бути максимально корисною і приваблюючою інтерес. Дизайн тут відіграє важливу роль. Застосуйте наступні методи:
- Нескладна і зручна навігація: меню, розділи, підрозділи, категорії. Їх можна розбити за різними мітками (підкатегоріями, брендам і ін.). Головне – не забувати про правила трьох кліків. Знайти необхідний товар клієнт повинен не більше, ніж в три рухи комп’ютерною мишкою. Наприклад, розділ товарів для дітей – категорія засоби гігієни – товар шампунь дитячий фірми «Курумі». На великих торгових інтернет-майданчиках зробити це складніше, слід вдатися до допомоги фільтрів за ціною, матеріалу та ін .;
- Барвисті банери на головній сторінці, що ведуть до розпродажів і всіляким акціям. Розміри знижок у відсотках або числовому вираженні краще виділити більш жирним і контрастним шрифтом. Не розміщуйте їх в нижній частині web-сторінки – покупець повинен бачити їх першими, зайшовши на сайт;
- У разі, якщо масштабні продажі не очікуються, основну продукцію інтернет-магазину можна узагальнити в окрему категорію «Хіт продажів» і демонструвати її на головній. Більшість споживачів цікавляться покупками інших людей – застосуєте цей метод;
- Інформація про організацію, доповнена картинками і фотографіями. Крім цього на головній сторінці можна розповісти про алгоритм роботи у вигляді блок-схем.
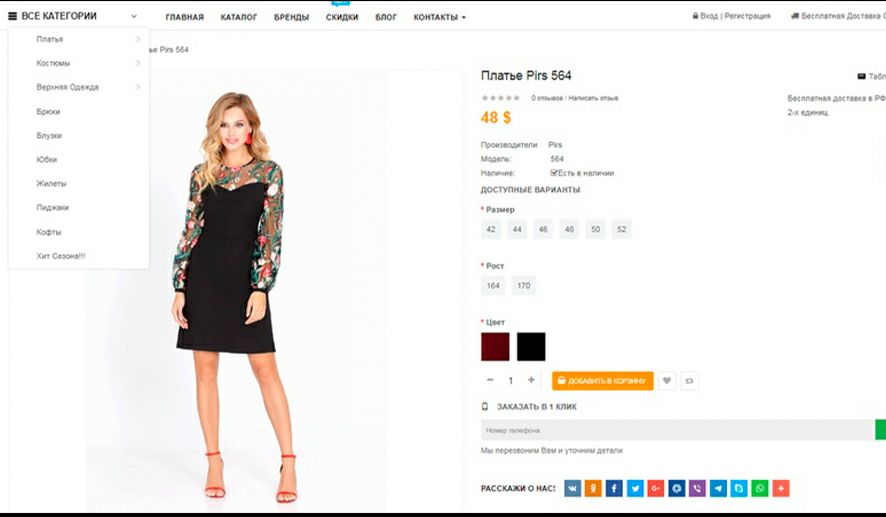
Картка товару
Про це вже “говорено” – переговорено. Але не зайвим буде нагадування основних правил:
- Привабливий інформативний фотознімок, а краще, якщо їх буде декілька. Це працює, коли виріб необхідно презентувати обличчям. Задіяти лише одну фотографію поганої якості або стокову – буде одним з найгірших варіантів. Продемонструйте продукт з різних сторін, залучайте фотомоделей для участі в професійній фотосесії, не зайвим буде і відео.
- Інформаційний блок. Найчастіше він містить опис і характеристики, вартість, картинки соціальних мереж. Вони повинні гармонійно поєднуватися, наприклад, у верхньому лівому куті сайту розташуйте назву віртуального магазину, в першому рядку – найменування, нижче ціна, праворуч повинен знаходитися заманливий кошик.
- На особливу увагу заслуговує цінник – саме, спираючись на ціну товару, більшість покупців приймають рішення. Виділяйте ціну контрастними кольорами, більшим шрифтом, відзначте наявність знижок, встановіть іконки соцмереж, надайте користувачам можливість розповісти про вас – при чому абсолютно безкоштовно!

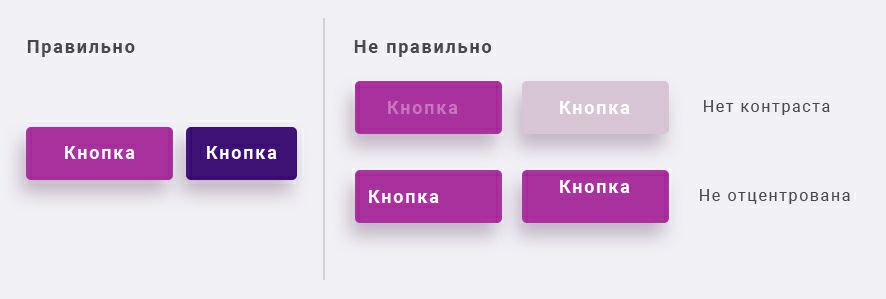
Кнопка СТА
Дана кнопка закликає до певної дії, як правило, це «Замовити», «Купити», «Додати товар в корзину» та ін.
Слід звернути увагу на:
- Колір кнопки. Згідно з правилами web-дизайну вона повинна бути контрастною, привертаючою увагу, але поєднується за кольором з іншими складовими web-сайту;
- Текст на кнопці. Його важливо ретельно продумати, щоб не злякати користувача. Класичні «Купити», «Додати в корзину» працюють результативно. Проявіть креативність і поспілкуйтеся з споживачами неординарно («Що думаєш?», «Натискай швидше!» І т.д.). Але для цього необхідно істотно вивчити своїх потенційних клієнтів, щоб не злякати, можна пропонувати за реєстрацію що-небудь цікаве та безкоштовне (навчальний курс інтернет-маркетингу, підбірку товарних позицій та ін.);
- Зручне користування кнопкою. На цій стадії автоворонки втрачається маса клієнтури. Здається, людина вже зацікавився, зайшов в інтернет-магазин, підібрав продукт, залишилося лише заповнити бланк замовлення. Але цього не трапляється. З якої причини? Найчастіше проблема в незручному web-дизайні. Якщо людям пропонують непросту реєстрацію, введення символів і картинок, безліч граф для заповнення, їм це набридає і вони йдуть на іншу торгову площадку. Тому обов’язково стежте за оформленням не тільки самої кнопки, але і її «нутрощів». Для покупця, головне – зручність!

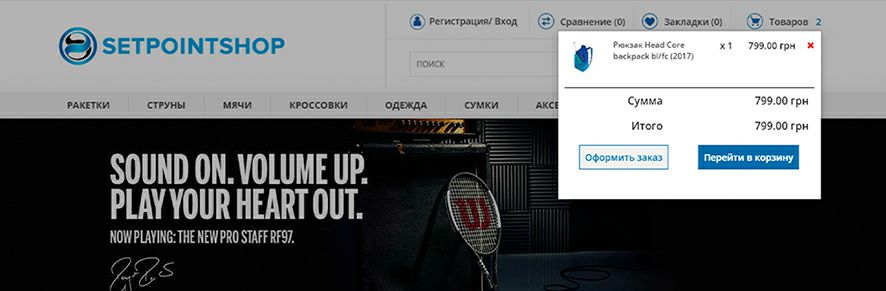
Кошик інтернет-магазину
Завершуючий елемент, від web-дизайну якого дуже залежать продажі та конверсія вашого інтернет-магазину. Отже:
- Розміщуйте кошик у верхньому правому кутку – це придумано до нас;
- Створюйте великий і помітний кошик;
- Оформляйте його виразно;
- Регулярно оновлюйте відомості про кількість продуктів, покупець не повинен забувати про те, що він сам вибрав;
- Замовте web-дизайнеру створення наступної особливості: навівши курсор мишки на кошик, клієнт повинен бачити перелік своїх покупок. Іншими словами, не потрібно щоразу заходити в кошик, досить буде лише навести курсор, адже чим менше кліків, тим краще;
- Виріб в кошику потрібно показувати не тільки назвою, але і фото і посиланням не його картку. Це дозволить споживачеві в будь-який момент переглянути результат свого вибору для порівняння з іншими товарними позиціями.
- Поруч з кошиком повинні міститися відомості про замовлення та доставку. Для покупця ці поняття нероздільні.

Кілька настанов на завершення
- Звісно, хочеться моментально реалізувати всі ці вимоги на своєму сайті. Але при відсутності достатньої кількості фінансів, краще почекати. Не замовляйте розробку свого інтернет-магазину за копійки та початківця самоучки. Обмежтеся головними вимогами, а редизайн можна зробити в будь-який час.
- Неодноразово тестуйте! Тільки тоді ви визначите, який з варіантів дієвіше і здатний підвищити конверсію.
- Не копіюйте конкурентів, внесіть свою індивідуальну бізнес-частинку. Встановіть баланс між цікавою задумкою і вашим корпоративним стилем – повірте, це завжди приносить результат!
Схожі статті

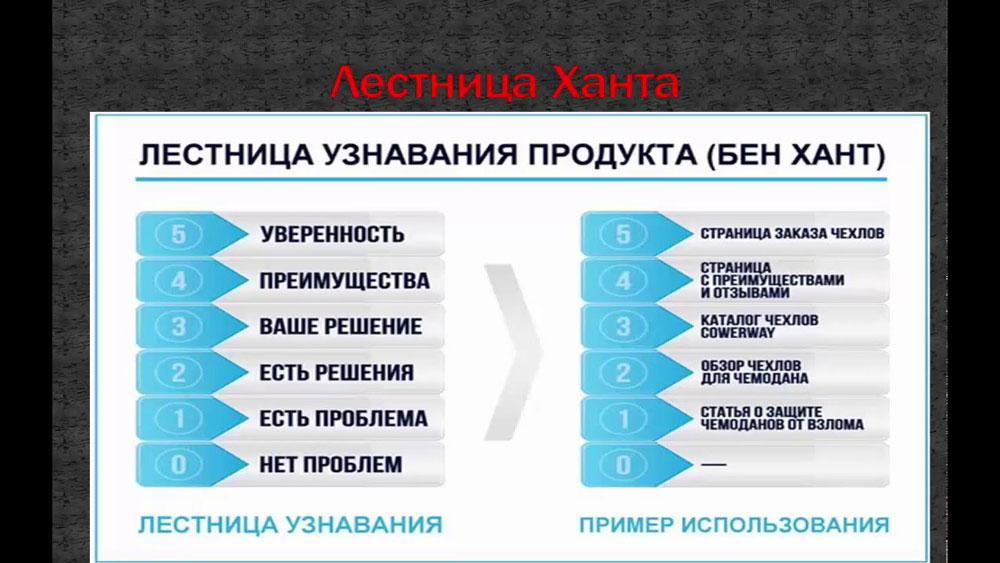
У чому суть сходів впізнавання Бена Ханта або основного секрету високої конверсії?
Юджин Шварц – це ім’я стало відомим у сфері рекламної індустрії в середині минулого століття. З тих пір і до
Читати далі…

Вхідний маркетинг: основні особливості та призначення
Метод залучення потенційних споживачів, що передбачає створення якісного інформативного контенту та популяризації його всілякими способами, називається вхідний маркетинг. Простіше кажучи,
Читати далі…

Крос-маркетинг – результативний метод просування інтернет-магазину
Крос-маркетинг представляє собою одну з найефективніших технік сучасного маркетингу. Її найважливішим пріоритетом вважається те, що вона може бути застосовна для
Читати далі…

Лід-магніт – дієвий інструмент маркетингу для залучення лідів
На успішний розвиток бізнесу величезний вплив справляє чисельність клієнтської бази. Щодо електронної комерції, в області маркетингу постійно створюються результативні методики
Читати далі…

Подарунок за купівлю, як один із варіантів програми лояльності
У гонитві за потенційними клієнтами інтернет-магазини намагаються використовувати різні прийоми: відправляють e-mail-розсилки, анонсують різні акції та бонуси, відсилають разом із
Читати далі…

Партизанський маркетинг – результативний метод невидимого залучення клієнтів
Вперше назва «партизанський маркетинг» було придумано проквітаючим американським маркетологом Джеєм Левінсоном, а в 1984р. побачило світ його видання під такою
Читати далі…


 (468 оценок, среднее: 4.40 из 5)
(468 оценок, среднее: 4.40 из 5)