Юзабіліті інтернет-магазину: поширені помилки, способи підвищення конверсії, поради щодо поліпшення
Кількість відвідувачів інтернет-магазину багато в чому залежить від якості його web-сайту, основним показником якого є юзабіліті (зручність для користувача). Недостатньо лише залучення цільової аудиторії за допомогою пропозиції великого вибору товарів за привабливою вартістю. У разі незручної навігації, утрудненого пошуку інформації, розсіюючого увагу web-дизайну, тобто користувач не зможе протягом 30 секунд зрозуміти, що до чого – велика ймовірність, що він покине сайт. Недооцінювання важливості юзабіліті може привести до значних збитків.
Для розробки інтернет-ресурсу з високою конверсією необхідно:
- Дуже серйозно ставитися до юзабіліті;
- «Приміряти» на себе роль користувача, вперше зайшовшого у ваш онлайн-магазин;
- Брати до уваги, як позитивний досвід, так і недоліки конкурентів.
Які ж існують типові неточності, усунувши які можна в рази збільшити конверсію?
Найбільш часті помилки та шляхи їх уникнення
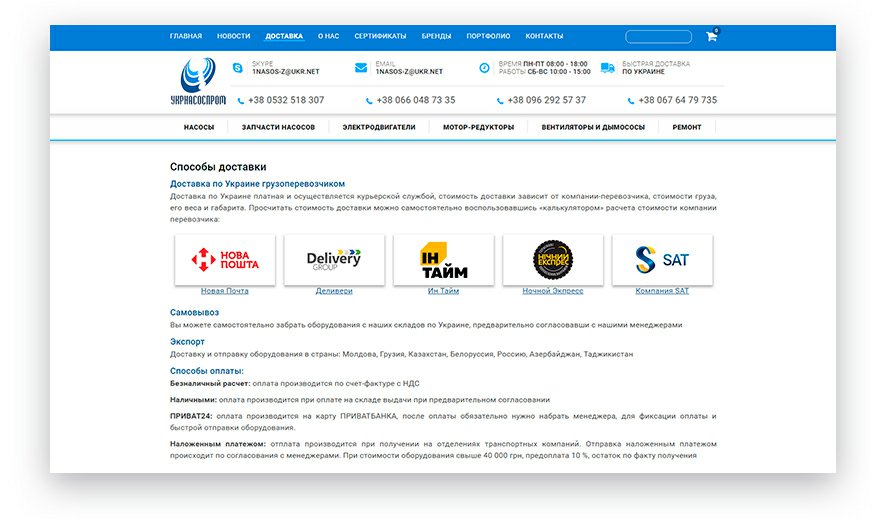
Помилка №1. Відсутність контактів
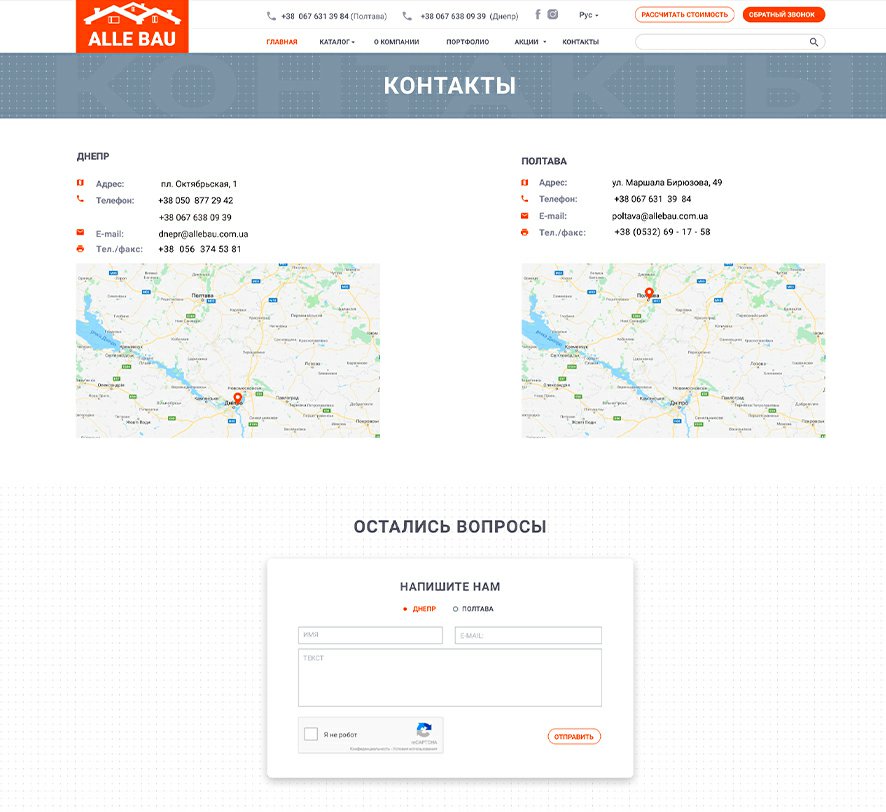
Деякі інтернет-магазини надають про себе мінімум інформації, з цієї причини навіть найдовірливіший відвідувач може запідозрити підступ. Їх «Контакти» містять адресу, e-mail, під ними розміщується форма зворотного зв’язку. Куди надіслати офіційний запит і де розташований головний офіс – невідомо. Так як аналогічна скритність характерна для аферистів, великий ризик того, що «гість» не ризикуватиме своїми грошима та перейде на іншу торгову площадку, детально інформуючу про себе.

У «Контактах», крім електронної пошти, слід вказувати:
- Фізичну адресу основного офісу та пунктів видачі зі схемою проїзду.
- Режим роботи.
- Контакти наявних представництв і філій.
- Термін зберігання придбання.
- Найменування юридичної особи, його реквізити.
- Номери телефонів, факсів.
Краще, якщо у вас буде окрема лінія для безкоштовних дзвінків. Якщо ж ви не маєте такої, доведеться обмежитися чатом, де, наприклад, з 8:00 до 21:00 менеджер буде відповідати на питання клієнтів. Відвідувачі повинні бачити, що ви не переховуєтесь, постійно на зв’язку і готові до прозорого співробітництва.

Помилка №2. Обов’язкова реєстрація
Користувач заходить через пошуковик у невідомий для нього віртуальний магазин, знаходить те, що шукав, має бажанням купити, натискає на кнопку «Замовити» … і зупиняється перед вимогою про обов’язкову реєстрацію. Добре, якщо посилання реєстрації не потрібно шукати, тоді є можливість, що він швидко перейде по ній. Але, якщо вона не впадає в очі або присутня велика кількість полів для заповнення, «гість» швидше за все не захоче витрачати час і піде зі сторінки.
Замість того, щоб посприяти відвідувачеві стати покупцем, його відразу зупиняють вимогою про обов’язкову реєстрацію.
Електронний магазин – це не режимний об’єкт, який потребує вирішення та необхідні документи. Якщо людина бажає зробити покупку – нехай робить це відразу, без різних труднощів, адже блискавично прийняте рішення може швидко змінитися. Надайте шанс реального онлайн-замовлення незареєстрованим клієнтам. Для цього не є перешкодою наявні «Мій кабінет» / »Особистий профіль», вони задіюються пізніше при управлінні купівлями.
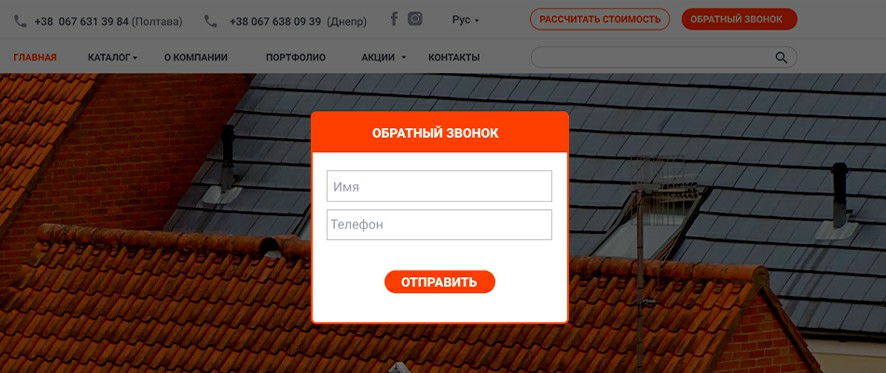
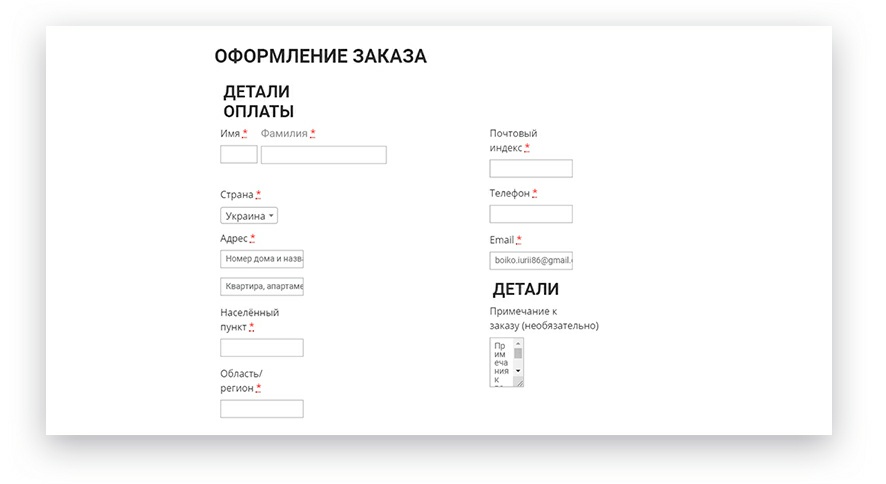
Помилка №3. Дуже багато полів!
Покупця, який мав намір придбати чохол для мобільного телефону, дратує і насторожує потреба викладання по максимуму особистих даних у формі замовлення. Інтернет-магазини, які потребують вказати стать, дату народження, точну адресу, телефон діють недоцільно.
Процес оформлення угоди максимально спростіть. Обов’язковими для заповнення зробіть кілька полів: ім’я, e-mail, телефонний номер. Розташування їх в зворотному порядку може викликати заперечення, адже в реальності ніхто не знаходить спільну мову відразу дізнаючись номер телефону.
Необхідні дані при оформленні замовлення уточнить менеджер, але іноді для підтримання зв’язку з клієнтом вони задовольняються лише e-mail.

Помилка №4. «Непрацюючі» форми
Коли після невірного кроку покупцеві потрібно ввести знову все відомості; коли він не розуміє, зробив замовлення чи ні, тому що не знаходить сторінку, що підтверджує, коли він допустив неточність, наприклад, переплутав поля, а валідатор про це не повідомив – тоді на обличчя неналагодженість роботи форм web-сайту.
Найгірша з помилок, пов’язана з роботою форм – неможливість відправлення замовлення. Це може бути тимчасовий збій, який скоро усунуть, але відвідувач не знає про це і просто піде.
Валідатор повинен функціонувати ідеально, в іншому випадку конверсія буде низькою. Тому постійна перевірка роботи форм – необхідна умова для інтернет-магазинів, які намагаються збільшити дохід.
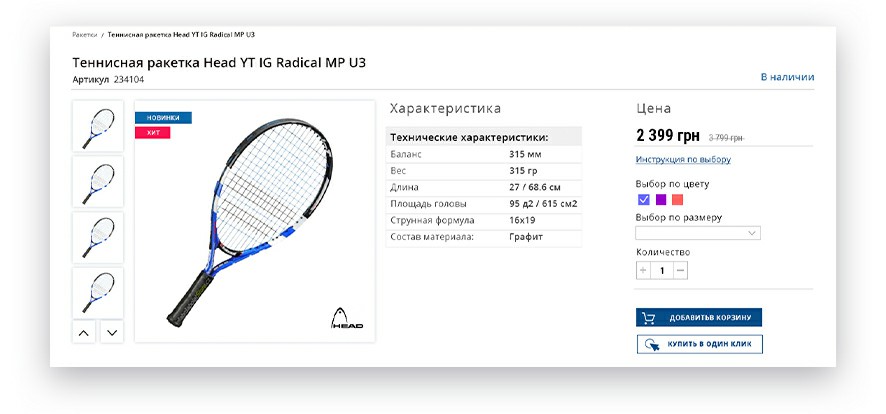
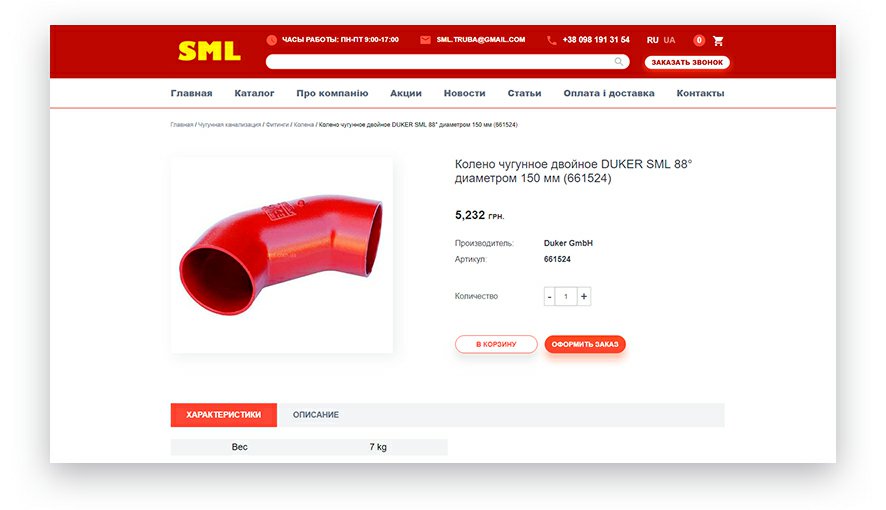
Помилка №5. Відсутність опису!
Картка товарної позиції з фотографією, але без характеристик – недолік, характерний для магазинів-новачків, які поспішають до презентації свого асортименту. Кілька хороших фотознімків – це непогано. Але жодне зображення не замінить грамотний опис.
Описувати властивості та параметри потрібно з ряд причин:
- Це показник довіри;
- Основні слова в описах застосовуються пошуковими системами;
- Не ознайомившись з технічними характеристиками, люди не наважуються зробити придбання;
- Опис впливає на прийняття рішення про покупку.
Особливості реалізованого товару опишіть максимально, щоб у покупця не виникали питання. Всілякі видозміни (забарвлення, розмір, матеріал) краще вкажіть графічно.

Помилка №6. Неможливо придбати за один клік
Якщо немає найпростішої функції, що допомагає зробити покупку одним рухом мишкою – це значний промах. Найбільше при цьому втрачають ті торгові майданчики, де найчастіше купують одну одиницю товару.
Крім введення можливості миттєвого придбання однієї речі, спростите і покупку декількох. Виключіть зайві дії – підтвердження листом, дзвінок менеджеру, відправку СМС-повідомлень. Адже ресурс з високою конверсією повинен цінувати час своїх відвідувачів.

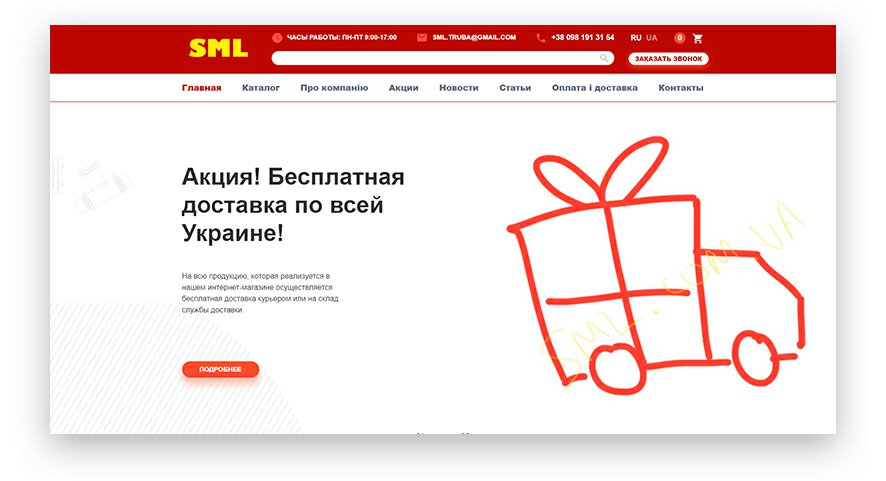
Помилка №7. Неактуальний web-дизайн
Крім викликання на клієнтів негативного відчуття, застарілий web-дизайн погано впливає на юзабіліті інтернет-сайту.
Інтерфейс старого зразка не дозволяє здійснювати придбання з мобільних пристроїв, численні дрібні деталі здаються мініатюрними на екранах гаджетів, а кнопки «Купити» взагалі невидимі. Періодичний редизайн ресурсу, що сприяє більш зручному його використанню, може значно збільшити обсяги продажів.
Десять методів підвищення конверсії
Опрацюйте методи, сформульовані на основі аналізу найбільш успішних онлайн-майданчиків, і дозволяючі поліпшити юзабіліті web-сайту.
- Немає прокрутки на головній сторінці
Правильне розташування комплекту важливих елементів (асортименту, вартості, переваг, оплати, доставки) на головній сторінці позбавляє покупця від потреби в його повному прокручуванні.

- Демонстрування конкурентних пріоритетів
Про переваги магазину перед суперниками (якість товарів, безкоштовну доставку, програмах лояльності) слід повідомляти так, щоб людина їх відразу побачила.

- Прямі напрямки алгоритму дій
Після відправки товару в «Кошик» не залишайте клієнта наодинці з питанням «Що робити далі?» – грамотно позначте орієнтири. Кнопки повинні чітко вказувати на подальшу після натискання дію, вибудовуючи алгоритм: відправка в кошик – замовлення – вибір способу доставки.

- Всі дані про оплату/доставку
Відомості про доступні форми оплати і способи доставки потрібно розміщувати на картці товару із зазначенням реальних термінів. Якщо передбачається відправка тільки по конкретному регіону, про це потрібно інформувати на кожній сторінці інтернет-магазину.

- Повторення товару
Відправивши товар в «Кошик» покупець повинен все також його бачити на етапі оформлення замовлення. Повтор інформації усуне сумніви з приводу правильного вибору того чи іншого продукту

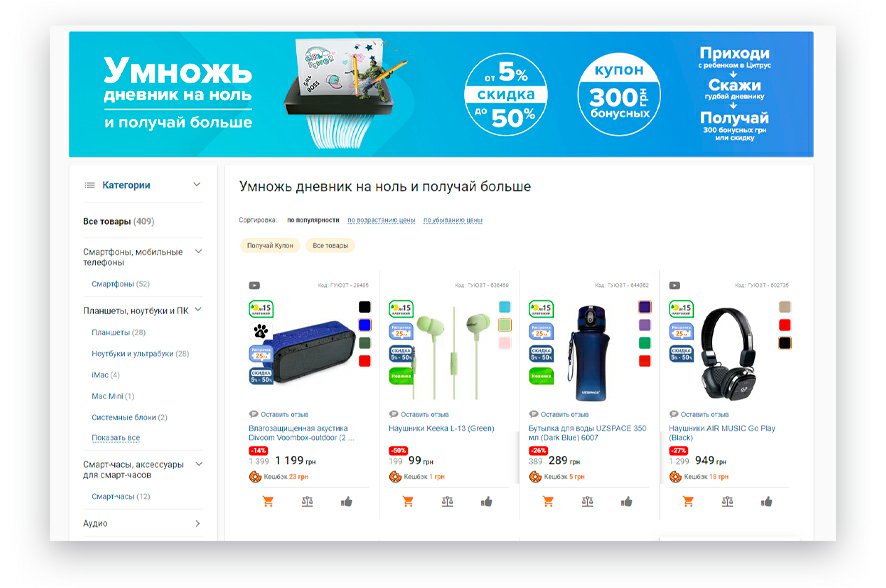
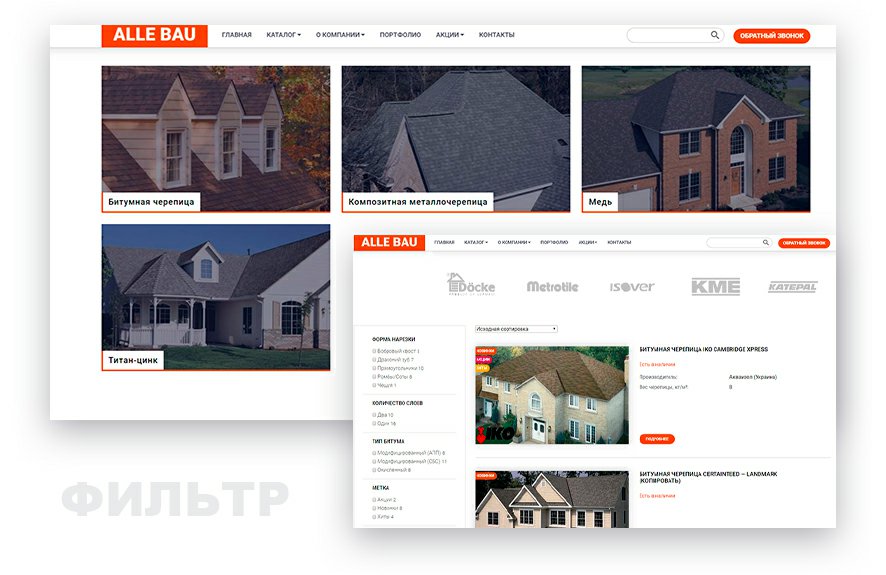
- Полегшення вибору
Щоб покупець не загубився серед різноманіття модифікацій та торгових марок, створіть грамотне поетапне позиціонування асортиментної лінійки. Найпростіше сортування – по популярності/вартості. Різні варіанти фільтрів – від простих до детальних – дозволять зорієнтувати різні категорії клієнтів.

-
- Немає заборон
Відвідувач не повинен зіткнутися з обмеженням можливостей. Він не знайшов потрібну річ? Запропонуйте аналогічну за властивостями, а не пишіть, що нічого немає. Не можна обмежувати суму замовлення, кількість купованих товарів.

- Де доцільніше розмістити контакти?
Їх слід викладати тільки в спеціальному розділі, а не в картці продукту. Бачивши кілька телефонних номерів, «гість» може розгубитися.
- У картці товару тільки все основне
Фото, опис характеристик, моделі та колір, форми оплати та доставки, відгуки, товари-аналоги, ціна, знижки та акції – цього цілком достатньо для заповнення картки. Інша інформація може спровокувати перехід на посилання, і людина забуде про вподобаний виріб.
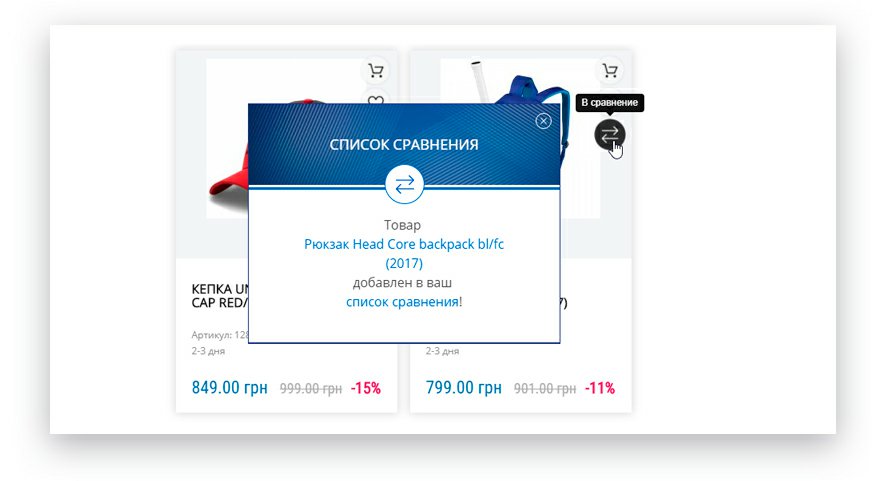
- Цікаві сервіси
- Кнопки «Онлайн-консультація», «Повідомлення про проблему», «Нещодавно переглянуті» на кожній web-сторінці;
- Опція «Лупа» для перегляду збільшених картинок;
- Різні програми лояльності – накопичувальні бонуси при наступних покупках, при рекомендаціях друзям в соціальних мережах і ін.
- Окремий розділ продукції за вигідними пропозиціями;
- Купівля в розстрочку;
- Розділи нових надходжень і гарантій;
- Повідомлення через СМС (про статус замовлення, його прибуття та ін.);
- Спливаючі вікна-підказки.
Запропоновані нижче поради дозволять створити юзабіліті онлайн-магазину майже досконалим
Вони виходять із специфіки різних категорій інтернет-користувачів.
- Пошукове поле необхідно укрупнити по максимуму.
- Якісні фото. Професійні, барвисті знімки повинні викликати у клієнта відчуття дотику до речі. Всі деталі повинні чітко проглядатися.
- Якщо онлайн-каталог «громіздкий», а навігація необхідна простіша, то можна застосувати мегаменю – накладку зі списком розділів, спливаючу при відкриванні сторінки. У розгорнутому вигляді вона займає багато місця, дозволяючи зорієнтуватися, але при згортанні стає малопомітною.
- Досить зручна опція швидкого перегляду: дозволяє поглянути на виріб, не покидаючи сторінку розділу. Відвідувач швидко переміщається по онлайн-каталогу, затримуючись на вподобані речі.
- Відгуки про продукцію та про інтернет-магазин. Їх наявність обов’язкова, розробка окремого розділу для них допускається, але не потрібно забувати, що його аудиторія буде нечисленною.
- Кнопки соціальних мереж – помітні, але не перетягують на себе увагу. Навіть якщо людина нічого не придбає, а тільки встановить в своїй стрічці фотографії вподобаних виробів – це вже буде рекламою і деяким числом нових відвідувань.
- Відомості про присутність / відсутність певного товару необхідно викладати так, щоб їх було видно відразу, інакше вийде, що покупець додав товарну одиницю в «Кошик», а потім дізнався, що її немає в наявності.
- Велика кнопка «Кошик». Незалежно від того чи показується весь його зміст при кожному додаванні товарів або клієнт бачить тільки інформацію, кнопка постійно повинна бути видною. Не завадить «прикрасити» кошик міні-зображеннями вкладених виробів.
- Підписка повідомлень. Спливаюче віконце або підказка допоможе скласти базову адресу і ефективно з нею працювати.
- Мета кожного онлайн-магазину – доведення відвідувача до оформлення замовлення. Однак, якщо він цього не робить, не варто заважати, не відволікайте його від процесу придбання ніякими додатковими посиланнями.
- Якщо будучи школярем, покупець любив математику, то відвідав ваш магазин не з метою вирішення арифметичних задач. З цієї причини в «Кошику» потрібно вказувати остаточну вартість покупки, включаючи всі витрати.
- Не ігноруйте «хлібні крихти» – ланцюжки посилань, що вказують клієнту, звідки він прийшов і де знаходиться в даний час. Вони дозволяють визначитися і зрозуміти структуру категорії – зокрема тим, хто зайшов на посилання пошукових систем.
Тема юзабіліті буде не повністю розкритою без згадки про естетику. Зовнішнє оформлення передбачає не тільки привабливий, незабутній web-дизайн, але і не надмірно «напхані» сторінки ресурсу, всі складові яких створюють одне ціле, а кожен блок дозволяє отримати певну користь. Грамотний дизайн передбачає і СЕО: правильно позначені теги в назвах, тексти з ключами.
Займаючись розробкою web-сайту, важливо враховувати зручність користувача, ресурс зобов’язаний допомогти людям вибрати товар і зробити покупку. Якщо ви врахуєте всі перераховані пункти, то ваш віртуальний магазин стане не тільки каталогом посадочних сторінок, а й прекрасно працюючим інструментом.
Схожі статті

Особливості інтернет-магазину у фірмовому стилі
Звернути увагу на ваш онлайн-магазин на загальному тлі безлічі аналогічних майданчиків допоможе саме фірмовий стиль організації. Сьогодні у вас є
Читати далі…

Партизанський маркетинг – результативний метод невидимого залучення клієнтів
Вперше назва «партизанський маркетинг» було придумано проквітаючим американським маркетологом Джеєм Левінсоном, а в 1984р. побачило світ його видання під такою
Читати далі…

Подарунок за купівлю, як один із варіантів програми лояльності
У гонитві за потенційними клієнтами інтернет-магазини намагаються використовувати різні прийоми: відправляють e-mail-розсилки, анонсують різні акції та бонуси, відсилають разом із
Читати далі…

Способи ведення і розвитку сторінки чи спільноти в соціальних мережах для інтернет-магазину
Чи потрібно вести спільноту або паблік в соціальних мережах? Безперечно, так! Але як краще це здійснювати – просто копіювати дані
Читати далі…

Особливості збору відгуків для онлайн-магазинів і робота з ними
Відгуки реальних клієнтів, перш за все, необхідні не власникам торгових онлайн-майданчиків, і їх потенційним покупцям. Вибираючи інтернет-магазин, вони дивляться не
Читати далі…

Як визначити актуальність web-сайту інтернет-магазину?
Ця інформація буде корисною тим, хто створював свій онлайн-магазин дуже давно та не адаптував web-дизайн ресурсу під сьогоднішні реалії. Або
Читати далі…


 (317 оценок, среднее: 4.60 из 5)
(317 оценок, среднее: 4.60 из 5)