Як визначити актуальність web-сайту інтернет-магазину?
Ця інформація буде корисною тим, хто створював свій онлайн-магазин дуже давно та не адаптував web-дизайн ресурсу під сьогоднішні реалії. Або тим, хто застосовує простий шаблон з жахливим web-дизайном. Або тим, хто не вітає трендові «козирі» для зв’язку з аудиторією. Сподіваємося, що у вас все добре, але все ж зверніть увагу на цю інформацію, а раптом знадобиться!
«Мені двісті років, я виліз на світло …»
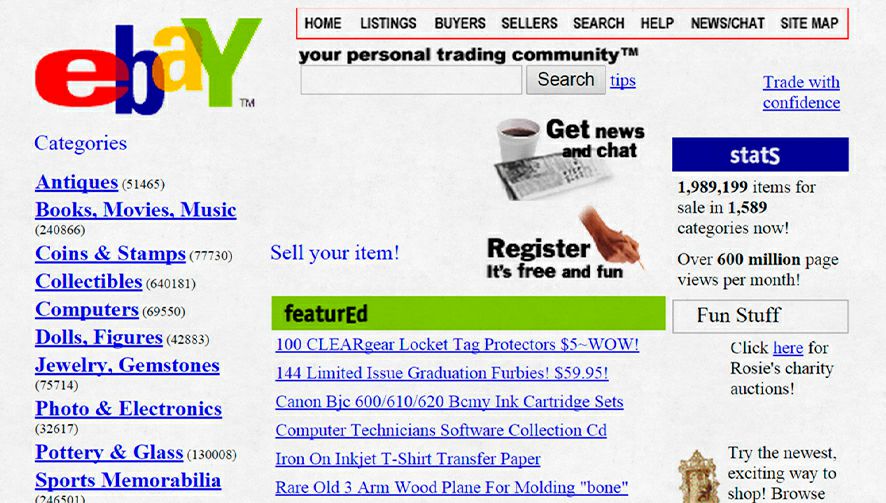
Цей вираз можна застосувати до виду інтернет-ресурсів. Адже, як вони виглядали ще десятиліття тому. Подивіться на тодішню домашню сторінку Вікіпедії:

Ви впізнаєте, такий популярний сьогодні web-портал? А ще існували чати, аськи і багато іншого, давним-давно забуте.
Сьогодні в тренді все інше. Але як же розпізнати застарів ваш ресурс чи ні, і як же його оновити.
- Зухвалий дизайн – недоречне наочне оформлення, так як і довгі текстові «простирадла» без зображень, вже давно нікого не приваблюють. Спочатку, кричущий web-дизайн привертав увагу, сьогодні важливо – не відволікати клієнта від його безпосереднього завдання – зробити вибір необхідного товару і зробити придбання. З цієї причини сучасні інтернет-сайти стильні, містять мінімальний набір елементів, з ідеальним дотриманням балансу текстових блоків і зображень.
Що робити? Скористайтеся послугами професійного web-дизайнера та зробіть разовий аудит сайту, при цьому будуть усунені всі недоліки. Фахівці рекомендують:
- Підібрати оформлення у стилі мінімалізм;
- Виключити підкладки на web-сайт: абстракції, шрифти за типом газетних та інше – це вже немодно;
- Залишити найпростіший текст, не відволікаючий від контенту;
- Сьогодні в тренді інфографіка, тому її краще додати, при чому, коштує це недорого.

- Застарілий шаблон. Більшість конструкторів web-сайтів вже тривалий час пропонують для онлайн-магазинів використання різних шаблонів, деякі з них багато років знаходяться в переліках: web-дизайн розвивається семимильними кроками, а там час завмер.
Web-фахівці не є противниками шаблонів. Більше того, InSales самі рекомендують масу моделей, але вони всі адаптовані під останні вимоги.
Як бути? Ознайомтеся з підбіркою деяких шаблонів, ви завжди зможете оновити web-дизайн свого інтернет-ресурсу і перейти на будь-який із запропонованих варіантів. А досвідчені фахівці порадять, як краще все зробити.

- Жовті заголовки. Якщо ви все ще вважаєте, що відвідувачів можна залучити недоречними вивісками у стилі «жовтих» публікацій – ви помиляєтеся. Чи не слід недооцінювати своїх клієнтів: не всіх цікавить «жовта преса» і на гучні сенсації вже мало хто реагує. Але, вам же потрібна інша реакція?
Що зробити? Опрацюйте весь контент та при необхідності перепишіть його. Можна залишити той самий смисловий задум, тільки говоріть це по-іншому.

- Тексти рясніють ключовими словами і фразами, адже вони створені для пошукових систем. Сьогодні – це пережиток! Зараз статті створюються для користувачів, вони повинні містити важливу та потрібну інформацію, а не «кривовхідні» ключі. Прогресивні пошукові алгоритми здатні відрізнити контент та фільтрувати його за рівнем важливості і корисності.
Як все виправити? Переписати контент, згідно нових віянь. Виключити всі криві і неживі вираження, залишити тільки найпростіший читабельний текст. Приділити основну увагу головній сторінці та карткам продукції: вони частіше за інших потрапляють під видачу пошукових систем.

- Незручний інтерфейс. Коли користувачеві доводиться довго шукати необхідну річ на вашому інтернет-порталі – значить, у вас застарілий web-сайт. Попросту кажучи, користувач швидко піде звідти, адже поруч безліч інтернет-магазинів зі зручним меню і пошуковими фільтрами. Ви від цього тільки програєте – покупець не затримається у вас надовго, а це дуже не подобається алгоритмам пошуку. А ось якщо людина буде повільно перегортати ваші сторінки, скрупульозно підбираючи потрібну річ – це для вас великий плюс.
Що зробити? Серйозно опрацювати структуру. Якщо ви торгуєте продуктами, то це повинно бути, як у відділі супермаркету: ковбасні вироби, хліб, напої і т.д. Якщо косметика – засоби за доглядом шкіри, парфумерія, шампуні та лосьйони і т.д. Товари в розділах не завадить згрупувати за виробникам і торговим марках.
Відвідувачу буде зручно розгулювати по сайту, відмінно орієнтуючись в його структурі.
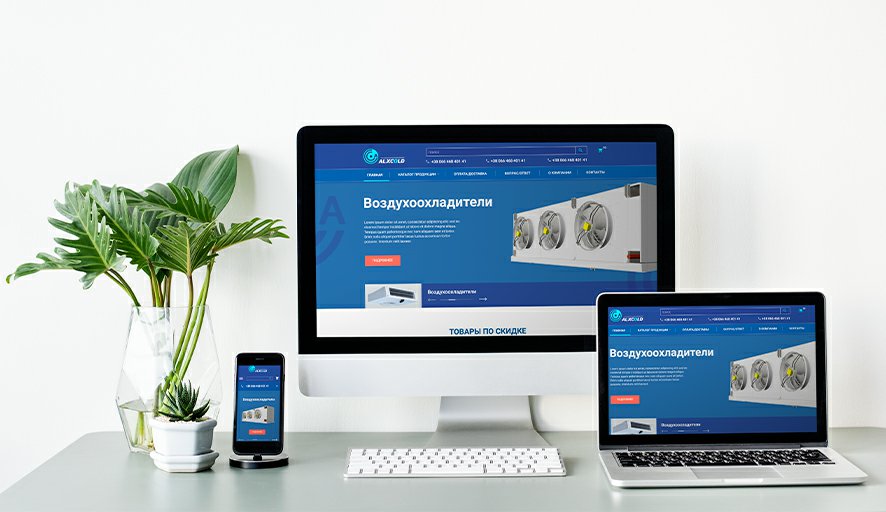
- Відсутня або погано працює адаптивна версія. Дуже давно, коли гаджети були лише у обраних і коштували, як старі автомобілі, адаптивної верстці не приділяли стільки уваги, скільки сьогодні. Текстові блоки та картинки, які погано читалися, спливаючими за край екрану, непоєднувані між собою. Зараз ситуація докорінно змінилася: смартфони є майже у всіх, і все більше число користувачів заходять у всесвітню павутину саме з цих пристроїв.
Що робити в такому випадку? Не скупіться на адаптивну верстку. Ідеальний web-сайт повинен відмінно читатися з усіх видів пристроїв. Крім того, мобільні версії повинні відображати не тільки розділи меню, а й форми замовлень, зворотного зв’язку, кошик.
Деякі рекомендації для мобільної версії:
- Текстова інформація повинна легко читатися;
- Не створюйте «громіздку» шапку вашого інтернет-магазину: вона може зайняти весь екран гаджета, і людина просто не перегорне вниз до категорій продукції;
- Номер контактного телефону та корзина завжди повинні бути в полі зору, навіть якщо клієнт переміщається по сторінках, вони повинні бути весь час йому помітні;
- Перехід у меню повинен розташовуватися на видному місці – це необхідно для зручності користування.
І, знову про шаблони, подивіться деякі останні приклади від Insales:

- Відсутній мобільний додаток. На його користь свідчить той факт, що основна маса сучасних користувачів зависає в гаджетах: їм простіше встановити додаток, скачавши його з Google Play, ніж займатися пошуком товарів на сайті. Завдяки цьому додатку з’явилася можливість вбити одночасно декількох зайців:
- Підтримувати з клієнтом постійний зв’язок;
- Зацікавлювати аудиторію за допомогою push-повідомлень;
- Інформувати про акції, знижки, розпродажі в онлайн-режимі;
- Полегшувати процедуру пошуку необхідних товарів;
- Приймати оплату безпосередньо з того ж гаджета через Мобільний банк.
Крім цього в додатку можна додавати нові товари, здійснювати чергові замовлення, управляти цінами і залишками продукції, публікувати нові фотографії безпосередньо з камери та ін.
Як виправити ситуацію? Чи потрібно терміново створювати мобільний додаток? Ні!
Незалежно від усіх перерахованих вище переваг не всім онлайн-магазинам підійде мобільний додаток. Створювати його потрібно, якщо у вас:
- Великий торговий онлайн-майданчик, який має трафік від десяти тисяч осіб на добу. У разі меншого числа відвідувань додаток не зможе окупитися;
- Є користувачі, що регулярно заходять на сайт і моніторять його в пошуках новинок. Навіть якщо вони не здійснюють операцію – це «тепленька» клієнтура, зацікавлена у ваших послугах;
- Значні повторні продажі, іншими словами невелика кількість покупців вчинили придбання всього один раз. Клієнти повертаються знову і знову.
Загалом, слід все ретельно проаналізувати, перед тим, як витратитися на мобільний додаток. Для представників малого бізнесу воно буде досить витратним, крім розробки ще доведеться викластися на його розкрутку.

- Відсутні форми зворотного зв’язку з клієнтами. Здається, що сьогодні сервіси зворотних дзвінків, чати, онлайн-калькулятори, спливаючі вікна та інші віджети мають місце всюди. А чи є вони у вас? Якщо так, то значить, ви вже оцінили зростання конверсії. А якщо ще немає – обов’язково скористайтеся цим. Онлайн-консультанти багато в чому допомагають підтримувати спілкування, отримати грамотну рекомендацію можна, як від реального співробітника інтернет-магазину, так і встановленого на іншій стороні дроту чат-бота. Але цього не завжди достатньо.
Як вчинити в такій ситуації? Негайно встановіть віджети, сьогодні дуже багато організацій надають подібні послуги на професійному рівні. Віджети зворотного зв’язку будуть доречними на web-сайті кожного онлайн-магазину. Калькулятор-онлайн підійде тим торговим майданчикам, які займаються продажем різних будматеріалів. Завдяки такому сервісу клієнт без праці розрахує, скільки тих чи інших матеріалів йому необхідно для проведення ремонту або будівництва.
Віджети зворотного дзвінка і чати будуть відмінними помічниками при спілкуванні з клієнтом.

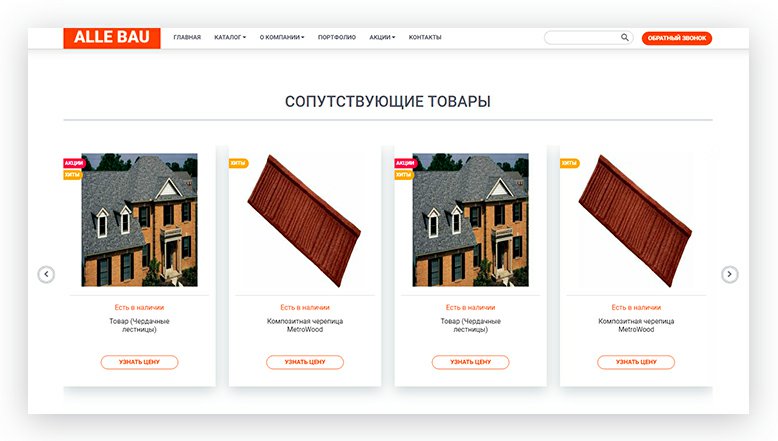
- Відсутні персональні рекомендації. Принцип того, як штучний інтелект здатний допомогти людині зробити правильний вибір дуже простий: користувач дивиться на розділ «Куртки» і бачить блок «Вас можуть зацікавити такі товари». Звісно, йому демонструється не все підряд, а суміжні категорії – пальто, шуби або те, що він переглядав перед цим. Клієнту цікаво і він переходить, при цьому збільшуючи конверсію інтернет-ресурсу та час перебування на сайті.
Що робити? Увімкніть спеціальні сервіси персональних рекомендацій, що здатні не тільки демонструвати відвідувачам додаткову продукцію, а й здійснювати конкретні розсилки.

- Відсутня індивідуальність. Кожен шаблон можна переробити і доробити на вимогу замовника. А краще створити індивідуальний web-дизайн в InSales. Основними перевагами такого способу є:
- Він допомагає розробляти образи web-сайтів, які добре запам’ятовуються;
- Web-дизайнери враховують при створенні ваш корпоративний стиль та органічно «втиснуть» його в наочне виконання;
- При роботі над створенням обов’язково враховуються всі вимоги та побажання замовника: він надає технічне завдання, в якому викладено, яку структуру web-ресурсу, стиль дизайну і функціонал бажає отримати. Всі деталі обговорюються, уточнюються, затверджуються. Фахівці надають своє бачення проекту, дають практичні поради, виходячи з великого досвіду роботи, маркетингових даних і тестування;
- Повна версія повністю адаптується під мобільні пристрої з використанням прогресивних тенденцій, про які згадувалося вище.
Звертайтеся до справжніх професіоналів – вони грамотно промоніторять вашу бізнес-нішу, визначать пріоритетні тенденції саме для вашого торгового інтернет-майданчику. Вам запропонують різні рішення щодо оформлення з урахуванням вашої думки. А співвідношення ціна / якість тільки потішить кожного клієнта!

Що у підсумку отримує замовник?
- Створення унікального дизайн-проекту, здатного не тільки залучати зовнішнім виглядом, але і реально заробляти.
- Верстка основних web-сторінок.
- Інтегрування з платформою InSales.
- Тестування – виконавець робить перевірку роботи дизайну, якщо потрібно допрацьовує.
- InSales обов’язково укладає договір на виконання всіх робіт, надає офіційну гарантію.
Перевірте свій сайт. Сподіваємося, що у вас все о’кей, і інтернет-ресурс вашого магазину не застарів. В іншому випадку, ви знаєте, що робити.
Схожі статті

Особливості збору відгуків для онлайн-магазинів і робота з ними
Відгуки реальних клієнтів, перш за все, необхідні не власникам торгових онлайн-майданчиків, і їх потенційним покупцям. Вибираючи інтернет-магазин, вони дивляться не
Читати далі…

Способи ведення і розвитку сторінки чи спільноти в соціальних мережах для інтернет-магазину
Чи потрібно вести спільноту або паблік в соціальних мережах? Безперечно, так! Але як краще це здійснювати – просто копіювати дані
Читати далі…

Юзабіліті інтернет-магазину: поширені помилки, способи підвищення конверсії, поради щодо поліпшення
Кількість відвідувачів інтернет-магазину багато в чому залежить від якості його web-сайту, основним показником якого є юзабіліті (зручність для користувача). Недостатньо
Читати далі…

Спілкування з клієнтами інтернет-магазину: найбільш поширені та додаткові способи
Традиційні дзвінки клієнтам або за допомогою месенджера? Листи в чаті або на e-mail? Задіяти «телеграм» або на час від нього
Читати далі…

Мобільний додаток для інтернет-магазину: всім необхідно витрачатися?
Подібні додатки частіше за інших задіють сервіси доставки, мережі швидкого харчування, ріелтерські контори, будівельно-ремонтні організації та ін. Іноді створення персональних
Читати далі…

Клієнтський сервіс: як зробити клієнту приємне та провести перевірку працівників?
Кожен власник інтернет-магазину хоч раз зіштовхувався із ситуацією, коли покупець залишився незадоволений сервісом та пішов з сайту, залишивши негативний відгук.
Читати далі…


 (635 оценок, среднее: 4.20 из 5)
(635 оценок, среднее: 4.20 из 5)