Важнейшие тенденции и требования при создании дизайна для виртуального магазина
Сегодня у вас есть возможность узнать все секреты изготовления дизайна web-сайта интернет-магазина. Его сущность заключается не только в привлекательной эстетике, а и в том, что с помощью web-дизайна можно подтолкнуть клиента совершить заказ и упростить ему пользование ресурсом.
Самые важные принципы дизайна интернет-магазина
- Удобство для пользователя. Много ли приобретет человек, зайдя на неудобный интернет-портал? Сегодня на пике популярности UX/UI-дизайн, разработанный с целью облегчения жизни потребителю и мягкого подведения его к направленному действию (совершить покупку, зарегистрироваться, оставить свои контакты и др.). Для этого web-дизайнер обязан тщательно все предусмотреть: внятное меню, удобные разделы и подразделы, небитые ссылки, примечательная корзина, броские кнопки заказа. Все инструменты должны быть последовательными, вытекающими один из другого, чтобы покупатель «не прыгал» по сайту «напуганным зайцем», а перемещался по web-страничкам и в итоге находил то, что искал. К примеру, из «Карточка товара», в «Корзина» и снова на интернет-портал. Все это обязано происходить легко, не создавая покупателю никаких затруднений. С этой целью формируются маршрутные схемы, пробуются всевозможные модели и подбирается самая подходящая.
- Привлекательность и лаконичность. Давным-давно утратили свою популярность броские цвета, причудливые шрифты, заполненные зоны – сегодняшние интернет-ресурсы – новомодные и строгие. Изобилие воздуха, не больше трех основных цветов на страничке, четкий классический шрифт, уместная инфографика – вот, что характерно для современных продающих интернет-магазинов. Это необходимо для того, чтобы клиент четко видел полезные данные, не теряющиеся на фоне вызывающего оформления.
- Корпоративный стиль. Если вы желаете отгородиться от соперников – создание айдентики (фирменного или корпоративного стиля) — одно из важнейших обязательств. Сюда входит разработка товарного знака, лого, девиза, подбор корпоративных цветов и шрифтов. Благодаря им вы сможете обособиться от серой массы торговых интернет-площадок, покупатель запомнит именно ваш интернет-магазин.
- Профессиональные фото. Если у вас продуктовый инет-магазин или площадка по продаже изделий, которые вы сами изготавливаете, следует осуществлять тематическую фотосьемку, и применять полученные снимки в последующей деятельности. Если же у вас крупный интернет-маркет, реализующий продукцию многих брендов, то одной фотосессии здесь будет недостаточно, необходимо обращаться к изготовителям и поставщикам для предоставления качественных фотографий их продукции. Нельзя использовать стоковые снимки: покупатели им не доверяют. Исключительно «живые» кадры, раскрывающие сущность изделия – вот то, что нужно клиенту.
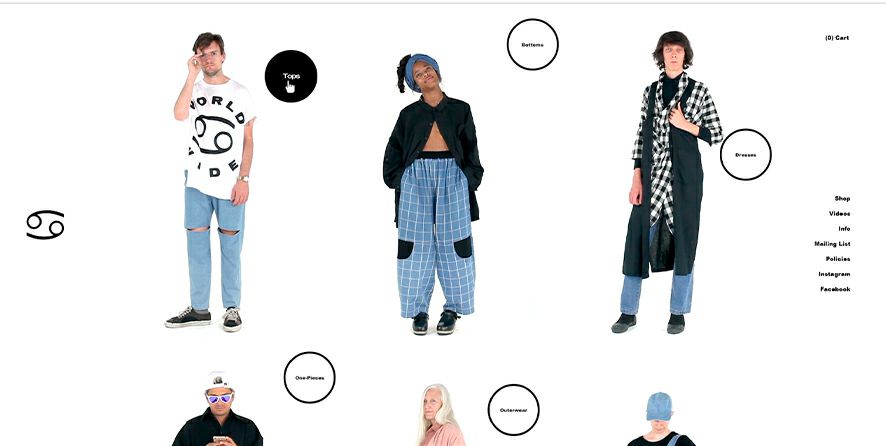
- Представление. Покупателя не интересует чтение длинных текстовых «простыней». Торговая интернет-площадка – это не газета и не портал новостей. Все, что нужно пользователю, — это внимательно подобрать необходимый товар и приобрести его. Поэтому, следует максимально все упростить. С этой целью в web-дизайне все чаще применяются рисунки и иконки, успешно заменяющие текстовую часть.
- Любопытные фишки. Как и любое другое направление web-разработки дизайн развивается достаточно прогрессивно. В последние годы стали актуальными разные эффекты. Зачастую их используют на веб-порталах и посадочных страницах, но это не значит, что интернет-магазины должны остаться в стороне. Применяйте web-анимацию – перемещающиеся фигурки, 3D-эффекты, векторы различных тонов, тени, придающие объемность, когда изображение на сайте «оживает», как будто в нескольких измерениях. Образец объемной «картинки»:

Еще некоторые рекомендации
Этими правилами пользуются дизайнеры уже много веков. Совершенные соразмерности, красочное воспроизведение рисунка гарантируют правило золотого сечения и принцип третей.
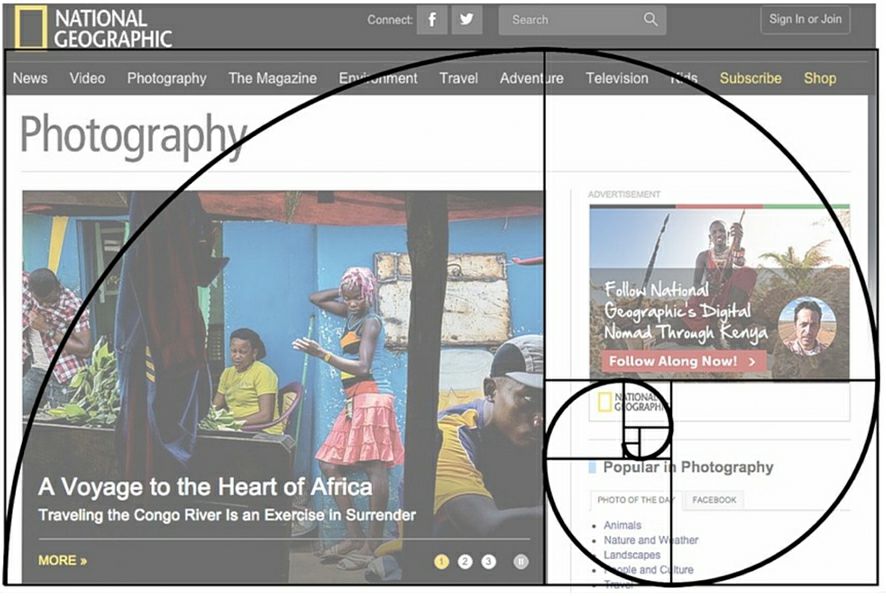
- Золотое сечение
Не нужно производить сложнейшие математические действия и открывать новые законы, достаточно знать, что соизмеримости изображений по правилу золотого сечения равны 3/2; 5/3 и т. д. Это принцип предпочтительнее задействовать в выстраивании блоков на веб-сайте, выборе картинок, согласованности текстовой части и фото, размерности шрифта.

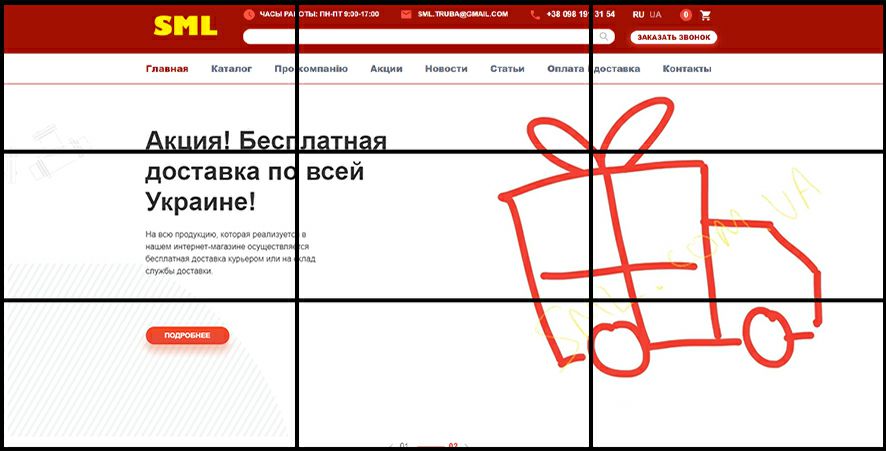
- Принцип третей
Вообразите себе любую страничку инет-магазина с текстом и фотоснимками. Разделите ее на три равные части и определите точки пересечения. Они считаются основными местами, куда попадает взгляд юзера. Следовательно, именно там лучше разместить основную информацию: кнопку «Купить», корзину заказов, сведения об акциях и бонусах – все самое актуальное для покупателя.

Оформление основных web-страниц интернет-магазина
Для конкретного раздела существуют свои правила.
Главная страница
Является «фасадом» любого интернет-ресурса, поэтому должна быть максимально полезной и привлекающей интерес. Дизайн здесь играет немаловажную роль. Примените следующие методы:
- Несложная и удобная навигация: меню, разделы, подразделы, категории. Их можно разбить по разным меткам (подкатегориям, брендам и др.). Главное – не забывать о правилах трех кликов. Найти необходимый товар клиент должен не больше, чем в три движения компьютерной мышкой. Например, раздел товаров для детей – категория средства гигиены – товар шампунь детский фирмы «Куруми». На крупных торговых интернет-площадках сделать это посложней, следует прибегнуть к помощи фильтров по цене, материалу и др.;
- Красочные баннеры на главной странице, ведущие к распродажам и всевозможным акциям. Размеры скидок в процентах или числовом выражении лучше выделить более жирным и контрастным шрифтом. Не располагайте их в нижней части веб-страницы – приобретатель должен видеть их первыми, зайдя на сайт;
- В случае, если масштабные продажи не ожидаются, основную продукцию интернет-магазина можно обобщить в отдельную категорию «Хит продаж» и демонстрировать ее на главной. Большинство потребителей интересуются покупками других людей – примените это метод;
- Информация об организации, дополненная картинками и фотографиями. Кроме этого на главной странице можно поведать об алгоритме работы в виде блок-схем.
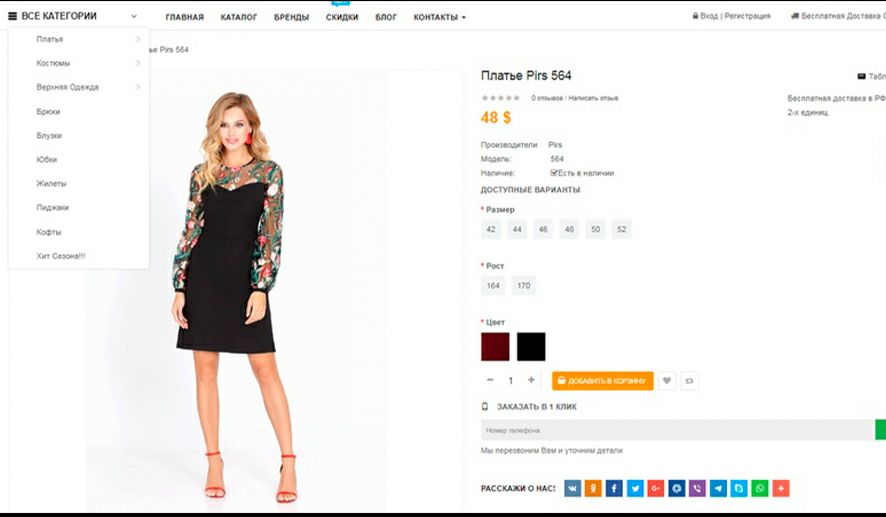
Карточка товара
Об этом уже «говорено»-переговорено. Но не лишним будет напоминание основных правил:
- Привлекательный информативный фотоснимок, а лучше, если их будет несколько. Это работает, когда изделие необходимо презентовать лицом. Задействовать лишь одну фотографию плохого качества или стоковую – будет одним из худших вариантов. Продемонстрируйте продукт с разных сторон, привлекайте фотомоделей для участия в профессиональной фотосессии, не лишним будет и видео.
- Информационный блок. Чаще всего он содержит описание и характеристики, стоимость, картинки социальных сетей. Они должны гармонично сочетаться, к примеру, в верхнем левом углу сайта расположите название виртуального магазина, в первой строке – наименование, ниже цена, справа должна находиться завлекающая корзина.
- Особого внимания заслуживает ценник – именно, опираясь на цену товара, большинство покупателей принимают решение. Выделяйте цену контрастными цветами, более крупным шрифтом, отметьте наличие скидок, установите иконки соцсетей, предоставьте пользователям возможность рассказать о вас – при чем абсолютно бесплатно!

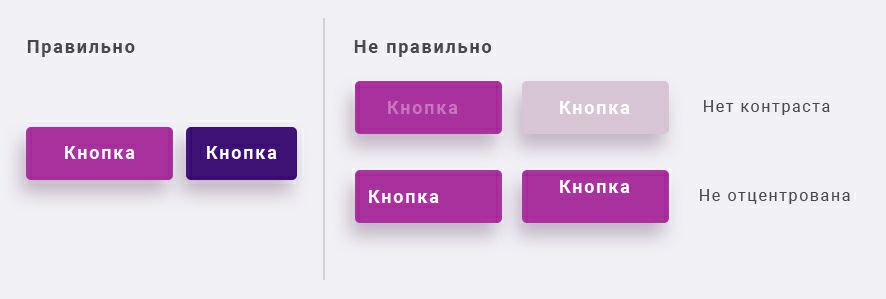
Кнопка СТА
Данная кнопка призывает к определенному действию, как правило, это «Заказать», «Купить», «Добавить товар в корзину» и др.
Следует обратить внимание на:
- Цвет кнопки. Согласно правилам web-дизайна она должна быть контрастной, привлекающей внимание, но сочетающейся по цвету с другими составляющими web-сайта;
- Текст на кнопке. Его важно тщательно продумать, чтобы не спугнуть пользователя. Классические «Купить», «Добавить в корзину» работают результативно. Проявите креативность и пообщайтесь с потребителями неординарно («Что думаешь?», «Нажимай быстрей!» и т.д.). Но для этого необходимо существенно изучить своих потенциальных клиентов, дабы не спугнуть, можно предлагать за регистрацию что-нибудь интересное и безоплатное (учебный курс интернет-маркетинга, подборку товарных позиций и др.);
- Удобное пользование кнопкой. На этой стадии автоворонки теряется масса клиентуры. Кажется, человек уже заинтересовался, зашел в интернет-магазин, подобрал продукт, осталось лишь заполнить бланк заказа. Но этого не случается. По какой причине? Зачастую проблема в неудобном web-дизайне. Если людям предлагают непростую регистрацию, ввод символов и картинок, множество граф для заполнения, им это надоедает и они уходят на другую торговую площадку. Поэтому обязательно следите за оформлением не только самой кнопки, но и ее «внутренностей». Для покупателя, главное – удобство!

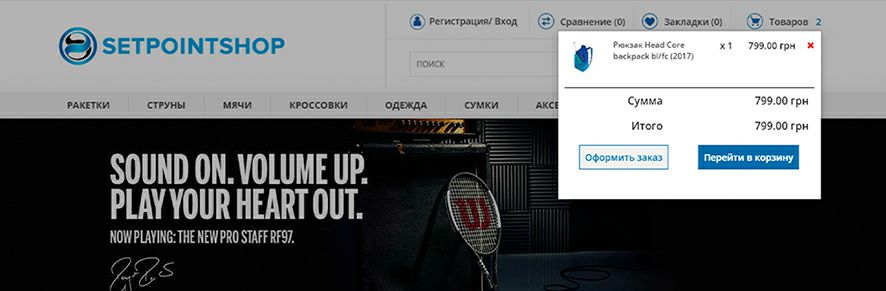
Корзина интернет-магазина
Завершающий элемент, от web-дизайна которого очень зависят продажи и конверсия вашего интернет-магазина. Итак:
- Размещайте корзинку в верхнем правом углу – это придумано до нас;
- Создавайте большую и заметную корзину;
- Оформляйте ее выразительно;
- Регулярно обновляйте сведения о числе продуктов, покупатель не должен забывать о том, что он сам выбрал;
- Закажите web-дизайнеру создание следующей особенности: наведя курсор мышки на корзину, клиент должен видеть перечень своих покупок. Другими словами, не нужно каждый раз заходить в корзину, достаточно будет только навести курсор, ведь чем меньше кликов, тем лучше;
- Изделие в корзине должно показываться не только названием, но и фото и ссылкой не его карточку. Это позволит потребителю в любой момент просмотреть результат своего выбора для сравнения с другими товарными позициями.
- Рядом с корзиной должны находиться сведения о заказе и доставке. Для покупателя эти понятия не разделимы.

Несколько наставлений в завершение
- Естественно, хочется моментально реализовать все эти требования на своем сайте. Но при отсутствии достаточного количества финансов, лучше повременить. Не заказывайте разработку своего интернет-магазина за копейки и начинающего самоучки. Ограничьтесь главными требованиями, а редизайн можно сделать в любое время.
- Неоднократно тестируйте! Только тогда вы определите, какой из вариантов действеннее и способен повысить конверсию.
- Не копируйте конкурентов, вносите свою индивидуальную бизнес-частичку. Установите баланс между интересной задумкой и вашим корпоративным стилем – поверьте, это всегда приносит результат!
Похожие статьи

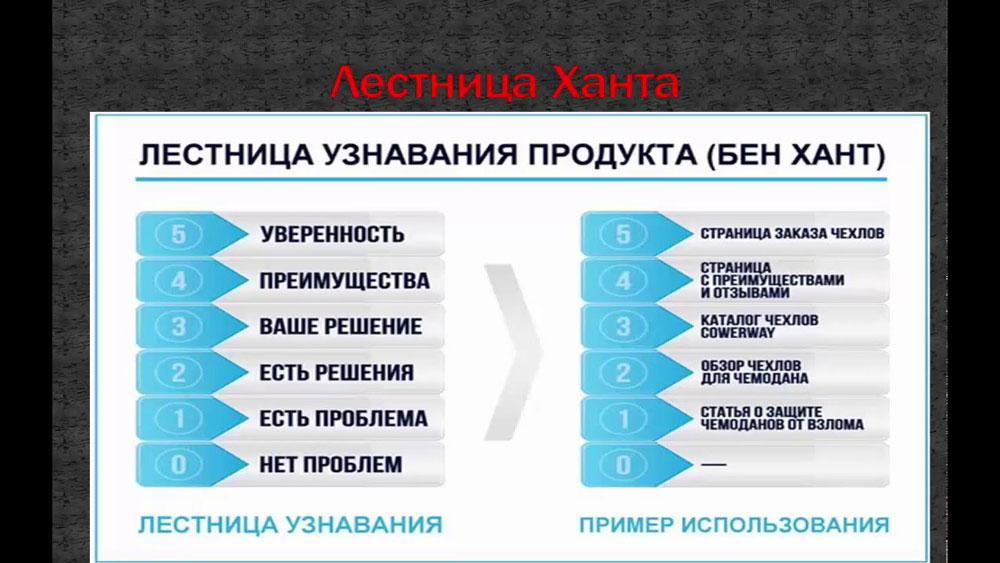
В чем суть лестницы узнавания Бена Ханта или основного секрета высокой конверсии?
Юджин Шварц – это имя стало узнаваемым в сфере рекламной индустрии в середине прошлого века. С тех пор и до
Читать еще…

Входящий маркетинг: основные особенности и назначение
Метод привлечения потенциальных потребителей, предусматривающий создание качественного информативного контента и популяризации его всевозможными способами, называется входящий маркетинг. Проще говоря, не
Читать еще…

Кросс-маркетинг – результативный метод продвижения интернет-магазина
Кросс-маркетинг представляет собой одну из эффективнейших техник современного маркетинга. Ее важнейших приоритетов считается то, что она применима для любого бизнеса.
Читать еще…

Лид-магнит – действенный инструмент маркетинга для привлечения лидов
На успешное развитие бизнеса огромное влияние оказывает численность клиентской базы. Относительно электронной коммерции, в области маркетинга постоянно создаются результативные методики
Читать еще…

Подарок за покупку, как один из вариантов программы лояльности
В погоне за потенциальными клиентами интернет-магазины стараются использовать различные приемы: отправляют e-mail-рассылки, анонсируют различные акции и бонусы, отсылают вместе с
Читать еще…

Партизанский маркетинг – результативный метод невидимого привлечения клиентов
Впервые название «партизанский маркетинг» было придумано преуспевающим американским маркетологом Джеем Левинсоном, а в 1984 г. увидело свет его издание под
Читать еще…


 (422 оценок, среднее: 4,70 из 5)
(422 оценок, среднее: 4,70 из 5)