Joli
Jewerly eShop
About project
Joli - lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed purus diam lacus quam nam neque.
Etiam amet tristique tortor sit molestie. Sagittis sagittis hac nec quis cursus risus quam leo risus.

Project tasks
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed purus diam lacus quam nam neque.
Etiam amet tristique tortor sit molestie. Sagittis sagittis hac nec quis cursus risus quam leo risus.

1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed purus diam lacus quam nam neque.
2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed purus diam lacus quam nam neque.
3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed purus diam lacus quam nam neque.

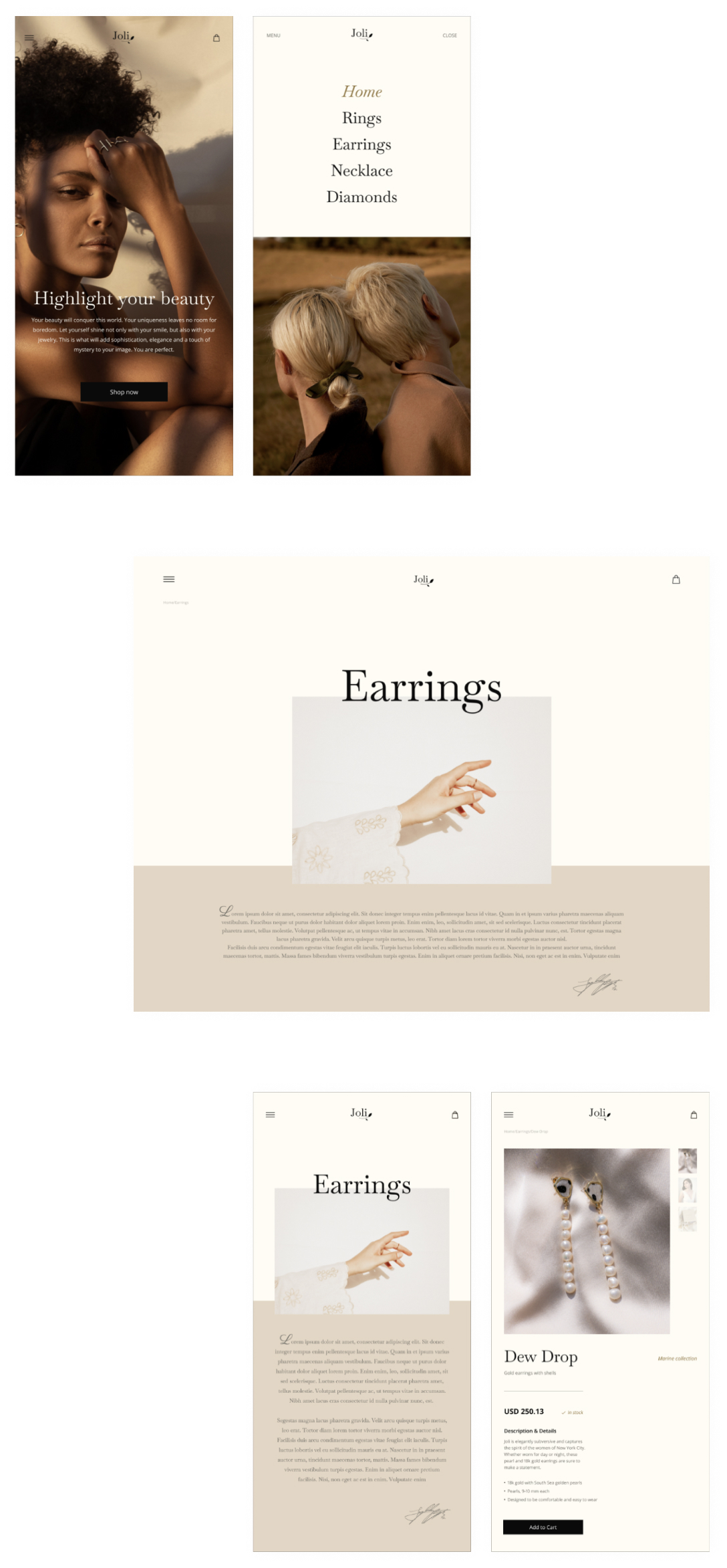
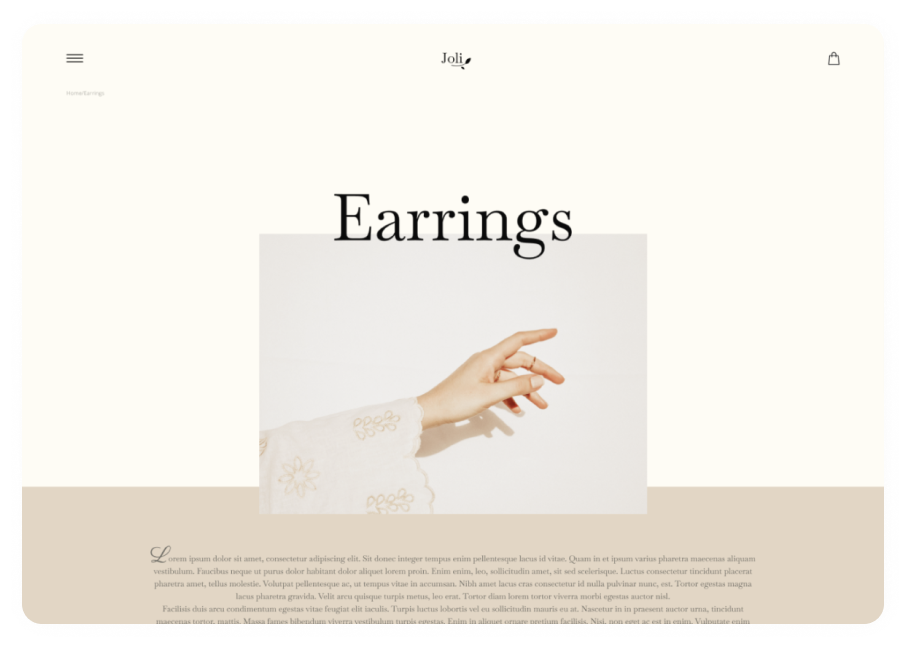
Visual concept
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed purus diam lacus quam nam neque.
Etiam amet tristique tortor sit molestie. Sagittis sagittis hac nec quis cursus risus quam leo risus.

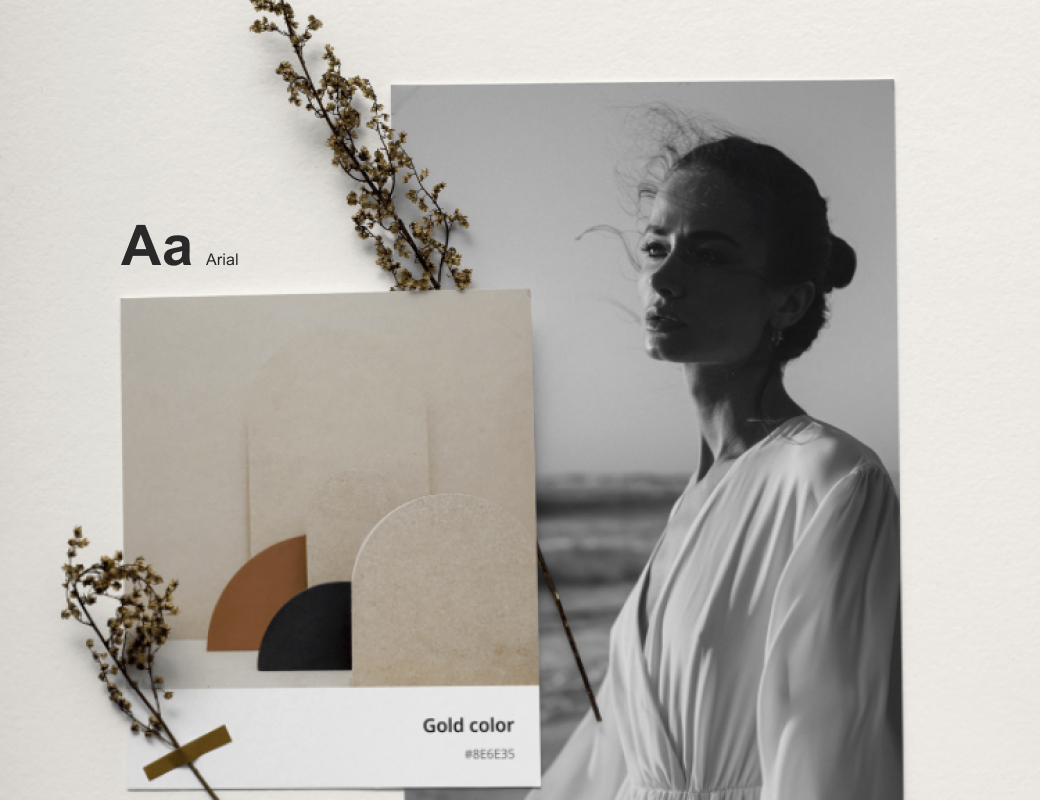
Typography
& colors
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed purus diam lacus quam nam neque.
Etiam amet tristique tortor sit molestie. Sagittis sagittis hac nec quis cursus risus quam leo risus.

Some intresting informatio about project
Lacus massa quis quam sagittis elementum proin magna tortor sodales. Facilisis morbi euismod lorem iaculis pellentesque augue eget rhoncus, tortor.
Some title
Lacus massa quis quam sagittis elementum proin magna tortor sodales. Facilisis morbi euismod lorem iaculis pellentesque augue eget rhoncus, tortor.
Some title
Lacus massa quis quam sagittis elementum proin magna tortor sodales. Facilisis morbi euismod lorem iaculis pellentesque augue eget rhoncus, tortor.

Animation
& logic
Aliquam ac in duis ut lacus. Vel, tincidunt vestibulum adipiscing arcu, vitae ornare lacus.
Turpis ac enim elit arcu. Egestas et etiam gravida urna, purus, lectus elit. Viverra augue mi quisque eleifend pretium a in egestas. Massa nibh in interdum ultrices netus magna non.
Adipiscing cras enim mattis amet feugiat volutpat amet.


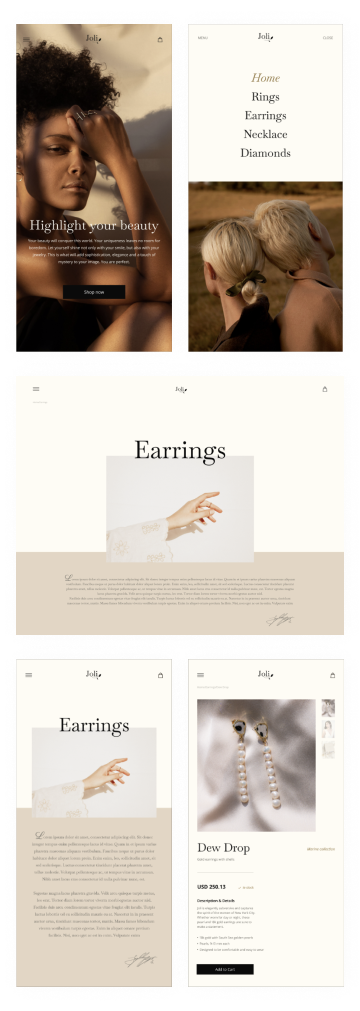
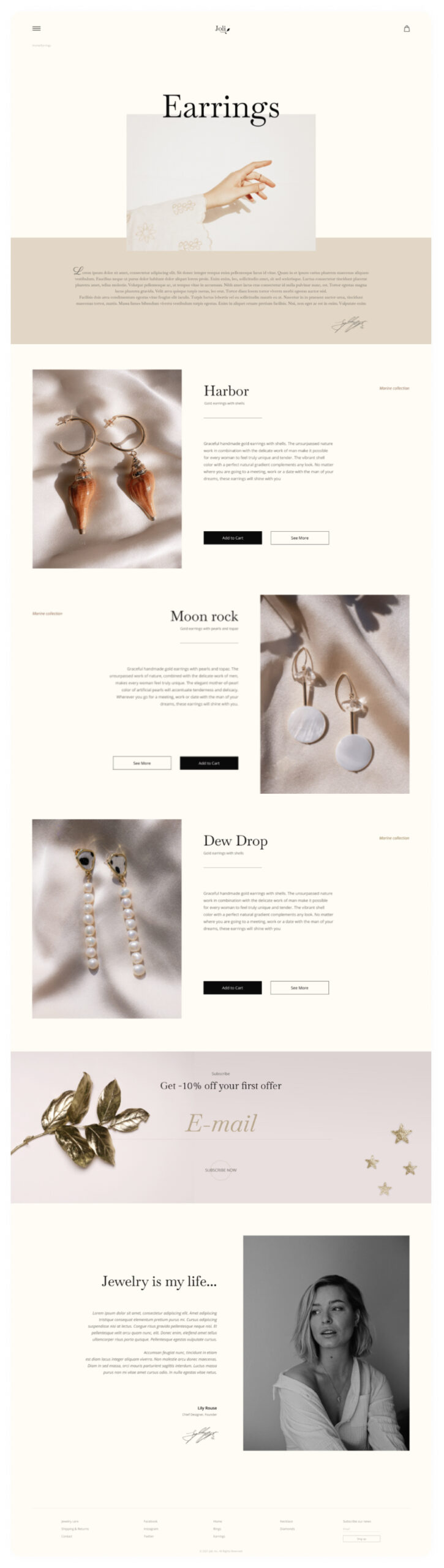
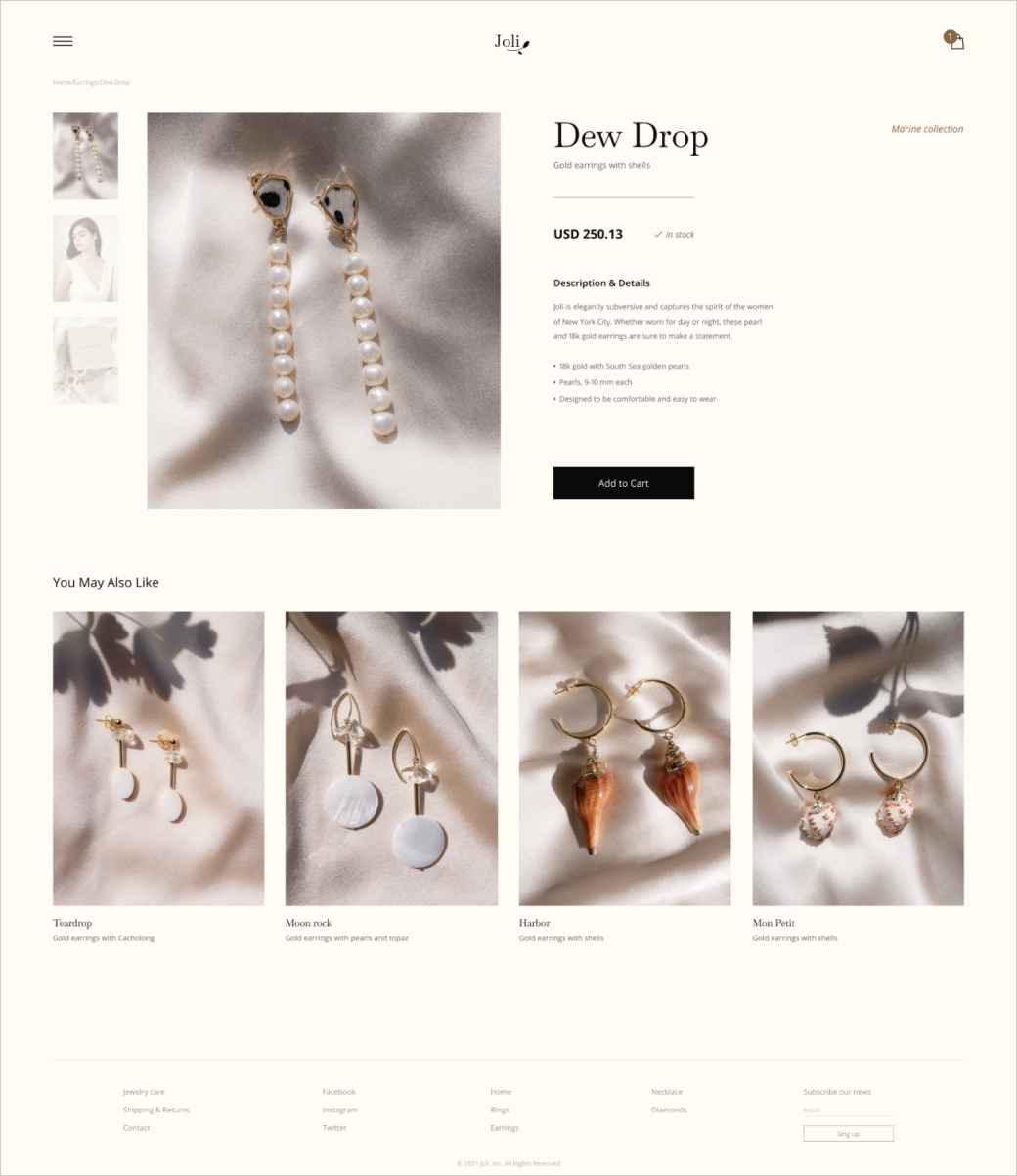
Other pages
Turpis ac enim elit arcu. Egestas et etiam gravida urna, purus, lectus elit. Viverra augue mi quisque eleifend pretium a in egestas. Massa nibh in interdum ultrices netus magna non.
Adipiscing cras enim mattis amet feugiat volutpat amet.